Speed is an essential criterion for a website. Its importance can be judged based on the fact that Google takes Speed into account as one of the ranking factors. Google has taken a lot of measures into account for improving the loading speed of the websites. Science for a few years, It has taken the initiative to set up advanced tools for the developers to improve the Speed, and one of such tools is Google Lighthouse.
Let’s understand some more about the Page Speed Insights Tool from Google and how the page speed is going to affect SEO?
This article has answers to everything you need to know.
The Page Speed Insights tool never used to be an essential factor in earlier times. However, you can easily find the information regarding its functioning anywhere. But the fact that it is undoubtedly challenging to use makes its usage more complicated. Some new changes have been made in that tool by Google, making it work in a better manner but at the same time, even harder to understand.
Google PageSpeed Insight: A more in-depth dive
Google PageSpeed is a set of tools by Google Inc, designed to help in optimizing the performance of a website. It was introduced at the Developer Conference in 2010.

Page Speed Insights analyzes all the contents of a web page and generates suggestions to make that page faster. Thus, overcoming all the performance issues of the site.
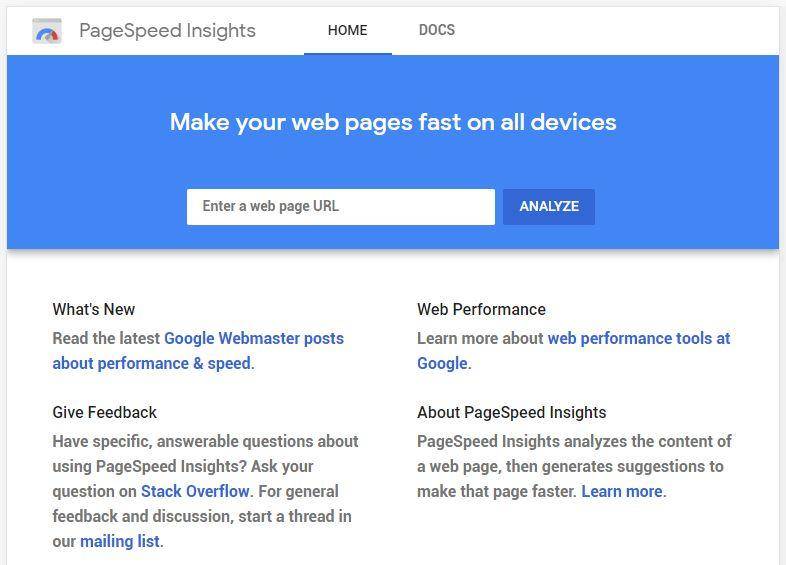
To access PageSpeed Insight tool, visit: https://developers.google.com/speed/pagespeed/insights/
Analyzing a webpage
As soon as the page opens, you would witness a blue bar with an ‘Enter a web page URL‘ and an Analyze button.
To analyze a web page, all that you need to do is copy and paste the webpage link and click on the analyze button.
Mobile & Desktop Scores
At first, the Page Speed Tool worked in an approach to just give data about the work area rendition, But, lately, we have seen an impressive increment in the utilization of cell phones and the vast majority of the individuals utilize cell phones to look through the web. As Google moved to a versatile first list, it turned into a need for them to try out the site for the Mobile forms also.
Why are you likely to get different scores for the different versions?
Mobile Version: When the Page Speed Insights instrument is utilized for the Mobile form, the main outcome to spring up would be for Mobile speed.
Nonetheless, there can be critical contrasts in the score because of the web association in the portable, for example, utilizing a 4G would give a speed score higher than that of a 3G association, yet honestly not exactly a 5G association. However, utilizing a more slow system speed despite everything loads the page at a tolerable burden speed.
In this way, with this, we realize that the issue doesn’t lie in our site, yet in our portable association, it is the Speed of the association. In this way, the fundamental explanation here is your moderate association which is influencing the stacking velocity of your site.
Desktop Version: At the point when the PageSpeed Insights instrument is utilized for the Desktop form, as the association speed is higher, you will in general get a higher score as far as Loading Speed is considered. That is a direct result of the utilization of fiber optics.
PAGE SPEED, a deeper dive
Speed is relative: The Speed usually depends on a lot of factors
Image Source – Pixabay.com
- The performance of the website
- The performance of the server you are working on
- The web page you’re working on
- The connection type you’re using
- The internet service provider
- The internet package
- The device’s processing power
- The Browser being used
Page speed is the speed at which each page loads on your website. Different pages may have different speeds due to features such as images and text.
How does page speed affect SEO?
Page Speed influences SEO. As indicated by the Google Speed Algorithm, the positioning is straightforwardly influenced by the heap speed of the page.
For Google, clients are a matter of first importance. A Google study shows that 3G transfer speeds are more slow. Likewise, clients will in general go off the site following three seconds of utilization. This implies their experience isn’t sufficient, henceforth influencing its SEO.
You can also test your webpage using https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
For a detailed explanation of how fast your site loads!
The SpeedSpeed is always measured in seconds, not in points from 0 to 100.
Some important PageSpeed Insights Factors
A lot of things affect the Speed of the webpage, Google had different categories for different aspects in the PageSpeed Insights Tool, for a better understanding of these factors.
1) Field & Data Lab
Field data is typically the most significant in the constant condition since it is information given by Google to genuine clients. This should be possible utilizing Chrome or other information giving web crawlers.
Lab data, usually, for the most part, is viewed as less significant because it is gathered from a domain that is controlled. This implies not different clients are included, and the information is picked up utilizing a solitary association.
If Google lacks in field information, it can utilize the lab information to play out the examination for the site.
Origin Summary shows a normal of the site Speed all in all. As such, you can have a thought regarding how your page is contrasted with the site and how the site is contrasted with different destinations in the Chrome User Experience Report.
First Contentful Paint is the moment that clients first observe something on a website.
First Meaningful Paint , as a rule, Represents a point where the client comprehends the exceptionally beginning period of the substance. Like the favoured content or picture clear, as opposed to directly shading and foundation.
The Speed Index is significantly more confused. The measures the force of notoriety of your site. The sooner they show up, the better the speed marker. It might be ideal on the off chance that you decided to get the most minimal score here, as it is likewise estimated like a flash.
First CPU Idle speaks to the time at which the site has enough stacked information or data with the goal that it can deal with the primary contribution of the guest on that site. For instance, if there is no legitimate data stacked on the site, the client probably won’t have the option to decipher the valuable significance out of the complex data. He may need parchment or snap on the site, yet because of the postpone stacking, nothing will occur.
Time to Interact in this progression; it is the time taken by a site to be operational ultimately. This additionally implies everything that was there on the site has wholly been stacked to the memory of the gadget that you are utilizing to surf through the site. It is presently prepared to work ultimately.
Max Potential First Input Delay the defer a customer experiences from where they partner with the projects direct at which the program responds. This is the essential execution metric which doesn’t impact the page speed score.
2) Opportunities & Diagnostics
The opportunities factor is useful for the data on what enhancements can be made on the site. It additionally gives data about a gauge of how much the issues are going to influence the heap season of the site, and you ought to deal with your undertakings to increase a fast factor for the site.
You will find information about each and every recommendation and how to fix these issues to improve your site speed. You will see that the parts which may be the purpose behind causing issues are the photos and pariah substance and enormous documents.
The Passed Audits zone is the once-over of things that are fine on your site page and require no changes. For the most part, it will show segments from both the Opportunities and Diagnostics portions that fit inside Google’s limits.
PageSpeed Insight Score Calculation
Even though you may watch a considerable amount of limits in the PageSpeed Insights Tool, the score is resolved using only the Seconds in the Lab Data portion. If you look at eagerly, you’ll have the choice to see the message “These segments don’t impact the Performance score.” under Opportunities and Diagnostics.
The parts in the Lab Data are called execution estimations. There are 6 of them—each estimation scores from 0 to 100. Each estimation has a substitute load for learning centres.
By order of importance, they are listed as such:
- Time to Interact
- Speed Indexing
- First Contentful Paint
- First CPU Idle
- First Meaningful Paint
- Estimated Input Latency
How to improve the PageSpeed Insights Score?
1) Image compression
Resize your images : Images with higher resolution(often created with a professional camera) slow the page load times considerably. While working for print reproduction, you need to scale down the file size without a lot of quality for them to work well on the web.
Optimize image file names
Choosing the right filename is very important for page SEO and positioning in image search results. Before uploading any image, be sure to rename the file with appropriate, descriptive keywords for SEO power.
You can likewise utilize W.P. Smush to enhance your pictures. It is a module that will pack the pictures with no quality misfortune. It implies you can recoil a 1000×1000 pixel picture from 200 KB to 150 KB without seeing the distinction in quality, in this manner making it load 25% quicker.
Screen Size: Screen size is the size at which a picture is shown. For instance, the picture beneath is being shown at 300×300 pixels.
To make pictures load quicker, ensure you’re not utilizing the picture more significant than it will be shown. For instance, on the off chance that you have an HTML segment enlivened with CSS at 300 × 300 pixels, however, you transfer a 900 × 600-pixel picture to the source, you lose the heap season of that 600 x 600 pixels.
The explanation is, the Browser needs to download a picture of 900 × 900 pixels and decrease it to 300 x 300 pixels. This sets aside more effort to download and lessen the procedure. You can fix this issue by transferring your pictures in a similar width and stature that they will be shown.
Conceding the photos is another technique that can be utilized to improve transfer time. This suggests you can download them later as the customer inspects the page. There will be a short second when the photos are not distinct.
2) Server Response Time
You can always test the hosting provider’s site with PageSpeed Insights and search for their TTFB (Time To First Byte) or Server Response Time. On the off chance that it’s in the Passed Audits segment, you realize you have yourself a privilege hosting provider.
Check Your Hosting : You want pages to load faster for users, so the first thing you need to have is enough resources to manage your traffic. If you lose resources, apply additional traffic results to longer SRTs, which means your server manages fewer users in a given time.
Image Source – Pixabay.com
Optimize Your Web Servers : Once you have selected the web server to use, you will need to set it up. While trying to take the easy way out and go with the default settings, one size does not fit all. By choosing this method, you run the risk of using less configuration for your needs and usage patterns.
Unfortunately, each web server configuration differs from another, so there’s no generalized solution for optimizing a web server.
Optimize Your Database
By ensuring that your database can retrieve data as accurately as possible, you speed up loading times for your entire site, not the page the Browser was currently showing. Minor questions are the first reason why a server responds to a slow request, so you should take the time to identify ways to prevent bottle problems when loading.
1) HTML & CSS Structure
The HTML structure of your website page portrays how it is stacked. Programs read the page through and through and load its components similarly. If you need something on the head of your page, please make a point to code it at the top in the HTML.
Generally, issues are not with HTML; however, with CSS. If you compose your CSS erroneously, it will have the impact of stacking gradually accordingly prompting a superior client experience.
It is additionally a smart thought to see your portable style since cell phones are standard. You may require in any event an essential CSS Training to get a thought of this divine side and have the option to recognize issues with the code yourself.
Be that as it may, on the off chance that you have entered vital records, for example, Analytics, which should proceed quickly, at that point, by all methods keep them in the features and ensure they are running smoothly. Or on the other hand, this may bring about a lower PageSpeed page.
2) Minification & Script Compression
Minification is the process of minimizing a file by removing all information that is no longer needed from it. This is the process of removing all unwanted characters from unwanted code by the Browser to run the device properly. This includes white spaces, line breaks, comments, bookmarks, etc.
Compression is the process of compress, i.e. reducing files by restoring a sequence of information (repetitive) with every sequence having only a single reference.
This happens mostly on the server-side and is more commonly called Gzip compression. The server is sending a compressed version after the Browser finds the compressed file and partitions it by reverting the process, reading the content itself.
When a client browser finds a compressed app, it should first disperse the data. All browsers officially supported by Kentico should be able to download files correctly. In cases where the customer is not able to process the compressed data, the system automatically sends the uninstalled service.
3) Lightweight Themes & Plugins
The Website theme is an extensive ‘plugin’; most of the websites have. Most themes come with massive 3rd party builders and extensive libraries of plugins all making the site slow.
When looking for a theme, try to find one without too many pictures, slides, activities, and more. If you look at the big websites, you will see that the plugins they use are straightforward.
BULK CHECKING the PageInsight Score
The Page Speed Insights checks only one web page at a time. However, there is a way to enforce bulk checking.
Once you set up the technical SEO analysis with the Site Audit, go to your Campaign -> Site Audit -> Performance -> Page Speed.
SEO tools for improving the Website Speed
GT-Metrix
GTMetrix is one of the tools we have found to utilize extensively and to get detailed reports on our site execution. It is a free tool that breaks down your page’s speed performance utilizing Google Page Speed.
The basic GTmetrix version is completely free and you can get to numerous alternatives by signing up for an account. They likewise have premium programs. If you have an account, you can specify the number of additional analysis options. The first is the capacity to pick where you want to test your URL. The visual area you choose is critical as it identifies with the region in which your website is hosted.
The less latency, the quicker your load times. Presently available areas include:
- Dallas, USA
- Hong Kong, China
- London, UK
- Mumbai, India
- Sydney, Australia
- São Paulo, Brazil
- Vancouver, Canada
At the point when you run your WordPress website through GTmetrix, it produces a performance report which includes your PageSpeed Score, YSlow Score, Fully Loaded Time, Total Page Size, and the number of requests you have on your website.
Pingdom
Pingdom Speed Test is a great tool that measures the Speed at which a web page loads. Once the test is complete, you will get results similar to the Google tool.
It is a Swedish-based organization (presently claimed by Solar Winds) that offers a variety of services, such as time checking, page speed observing, transaction monitoring, server monitoring, and visitor awareness (RUM). Maybe one of the most mainstream is their website speed observing tool. This is one of the most popular performance testing tools in the WordPress community.
Pingdom at present permits you to test the Speed of any site from 7 unique locations (5 continents) deliberately positioned around the globe:
- Asia – Japan – Tokyo
- Europe – Germany – Frankfurt
- Europe – the United Kingdom – London
- North America – USA – Washington D.C.
- North America – USA – San Francisco
- Pacific – Australia – Sydney
- South America – Brazil – São Paulo
FAQS
What Is Google PageSpeed Insights?
PageSpeed Insights is an online tool by Google which is used to find performance issues on sites such as accessibility, page speed and more
Is your page speed performance impact SEO?
It is very important factor, If for no particular reason your site's rankings drops check your page speed that could be the reason affected the rank.
Does Google care about page speed for SEO?
Yes, Google and other search engine care a lot about user experience, the time your website takes to load will affect your SEO ranking.
Is page speed optimization good for traffic?
A few extra second to load your website can affect user experience and Google closely monitor that so site speed is the most important factor for traffic.
Conclusion : How Page Speed Affects SEO & Google Rankings 2025 Complete Guide
Improving website speed is essential for better search ranks. PageSpeed Insights provides excellent performance and potential improvements, which are prioritized by their impact on the SpeedSpeed of your website.
While the points themselves should not bother you too much, it is good practice to try to get more than 50 points. However, focus on upload time, which is measured in seconds. A good website should load within 3 seconds. Someone fast should upload 1 second.
What did you get at your PageSpeed Insights Score? Have you seen better rankings after improving the loading speed of your website? Don’t forget to share your experience with us.









A very useful & informative article! it helps a lot on behalf of SEO. It helps me a lot. thanks for sharing.
Thanks, now I have already taken your advice and use these BLOGGING PLATFORMS, however, the traffic is not as good as I expected, are those platforms have more detailed tips to gain more traffic, if they are, would you like to share it? Thanks so much!!!
Nice article. I often neglect this portion in SEO
This is so informative content and helpful for me to enhance in my career. Thank you for sharing good articles.